Информация о продукте
Теги: защитная пленка для экрана
Категория
Артикул
- p442
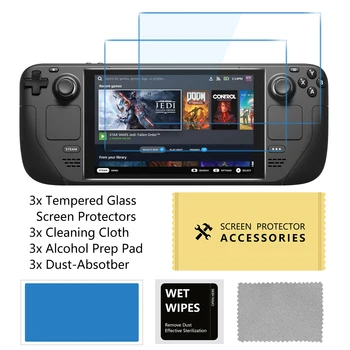
А также может предотвратить появление пузырьков. 【Высокое качество】 толщина 0,25 мм более чувствительна к прикосновению, защитная пленка из закаленного стекла на 99,9% прозрачная, обеспечивает высококачественный игровой опыт и защищает ваши глаза. 【Простота установки】 Сначала очистите экран Steam Deck и выровняйте защитную пленку Steam Deck по краю экрана, наденьте ее непосредственно вручную для идеальной посадки. 【3 упаковки защитной пленки для экрана из закаленного стекла Steam Deck】 Встроенная защитная пленка для экрана 3 x, сухие салфетки 3 x, ткань для чистки 3 x, очень доступная. .aplus-v2 { отображение: блок; поле слева: автоматическое; поле справа: автоматическое; } .aplus-v2 .aplus-3p-фиксированная ширина { ширина: 970 пикселей; } .aplus-v2 .aplus-3p-фиксированная ширина.aplus-модуль-оболочка {поле слева: автоматическое; поле справа: автоматическое; } .aplus-v2 { display: блок; margin-left: авто; margin-right: авто; word-wrap: разрыв слова; overflow-wrap: разрыв слова; word-break: разрыв слова; } /* Отмените это для технических характеристик, потому что это нарушает макет таблицы */ .aplus-v2 .aplus-standard .aplus-tech-spec-table { разрыв слова: начальный; } .aplus-v2 .aplus-standard .aplus-module-wrapper {выравнивание текста: наследование; отображение: блок; margin-right: авто;margin -слева:авто;} .aplus-v2 .aplus-стандартный.aplus-модуль.module-1, .aplus-v2 .aplus-стандартный.aplus-модуль.module-2, .aplus-v2 .aplus-стандартный.aplus-модуль.module-3, .aplus-v2 .aplus-стандартный.aplus-модуль.module-4, .aplus-v2 .aplus-стандартный.aplus-модуль.module-6, .aplus-v2 .aplus-стандартный.aplus-модуль.module-7, .aplus-v2 .aplus-стандартный.aplus-module.module-8, .aplus-v2 .aplus-стандартный.aplus-module.module-9, .aplus-v2 .aplus-стандартный.aplus-module.module-10, .aplus-v2 .aplus-стандартный.aplus-module.module-11, .aplus-v2 .aplus-стандартный.aplus-module.module-12{отступ снизу: 12 пикселей; поле снизу: 12 пикселей;} .aplus-v2 .aplus -standard.aplus-module: последний дочерний элемент {граница снизу: отсутствует} .aplus-v2 .aplus-standard.aplus-module {минимальная ширина: 979 пикселей;} /* aplus css необходим для переопределения aui на странице сведений */ .aplus-v2 .aplus-таблица standard.aplus-module.aplus-диаграмма.a-окаймленная.a-вертикальные полосы {граница: отсутствует;} .aplus-v2 .aplus-стандартная.aplus-таблица модулей.aplus-диаграмма.a-окаймленная.a-вертикальные полосы td {фон: отсутствует;} .aplus-v2 .aplus-стандартная.aplus-таблица модулей.aplus-диаграмма.a-окаймленная.a-вертикальные полосы td.выбран {цвет фона: #ffd;} .aplus-v2 .aplus-стандартная.aplus-таблица модулей.aplus-диаграмма.a-с границами.a-вертикальные полосы td: первый дочерний элемент {фон: #f7f7f7; вес шрифта: жирный;} .aplus-v2 .aplus-стандартная таблица модулей.aplus-модуль.aplus-диаграмма.a-окаймленная.a-вертикальные полосы tr th {фон: отсутствует; граница справа: отсутствует;} .aplus-v2 .aplus-стандартная.aplus-таблица модулей.aplus-диаграмма.a-окаймленный tr td,.aplus-v2 .aplus-стандартный .aplus-таблица модулей.aplus-диаграмма.a-окаймленный tr th {граница-снизу: пунктир 1px #999;} /* A+ Шаблон - Общий модуль CSS */ .aplus-v2 .aplus-standard .apm-top {высота: 100%; вертикальное выравнивание: сверху;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {отступ слева: 0px; отступ справа: 3px} .aplus-v2 .aplus-standard .apm-center {высота: 100%; выравнивание по вертикали: поцентру; выравнивание текста: поцентру;} .aplus-v2 .aplus-standard .apm-row {ширина: 100%; отображение: встроенный блок;} .aplus-v2 .aplus-standard .apm-wrap {ширина: 100%;} .aplus-v2 .aplus-standard .apm-fixed-width {ширина: 969px;} .aplus-v2 .aplus-standard .apm-floatleft {float:left;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float: справа;} .aplus-v2 .aplus-standard .apm-floatright {float: справа;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float: слева;} .aplus-v2 .aplus-standard .apm-floatnone {float: нет;} .aplus-v2 .aplus-standard .apm-интервал img {граница: нет; } .aplus-v2 .aplus-standard .apm-leftimage {с плавающей точкой: слева; дисплей: блок; правое поле: 20 пикселей; нижнее поле: 10 пикселей; ширина: 300 пикселей;} html[dir='rtl'] .aplus-v2.aplus-standard .apm-leftimage {с плавающей точкой: справа; правое поле: 0 пикселей; левое поле: 20 пикселей;} .aplus-v2 .aplus-standard .apm-centerimage {выравнивание текста по центру; ширина: 300 пикселей; дисплей: блок; поле внизу: 10 пикселей;} .aplus-v2 .aplus-standard .apm-centerthirdcol {минимальная ширина: 359 пикселей; дисплей: блок} .aplus-v2 .aplus-standard .apm-centerthirdcol ul, .aplus-v2 .aplus-standard .apm-centerthirdcol ol {поле слева: 334 пикселя;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul, html[поле ='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {поле слева: 0 пикселей; поле справа : 334px;} .aplus-v2 .aplus-standard .apm-rightthirdcol {значение с плавающей точкой: справа; ширина: 230 пикселей; отступ слева: 30 пикселей; поле слева: 30 пикселей; граница слева: 1 пиксель сплошным #dddddd;}HTML-код[реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-rightthirdcol {поплавок: слева; обивка налево: 0px; обивка-направо:30 пикселей; маржа-слева:0px; маржа-справа:30 пикселей; граница-слева:0px; граница-справа:1px твердых #вся;} .аплюс-В2 .аплюс-стандарт .АПМ-lefttwothirdswrap {ширина:709px; дисплей:блок;} .аплюс-В2 .аплюс-стандарт .АПМ-lefthalfcol {ширина:480 пикселей; обивка-направо:30 пикселей; дисплей:блок; плавать:слева;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-lefthalfcol {обивка налево:30 пикселей; поплавок:справа;} .аплюс-В2 .аплюс-стандарт .АПМ-righthalfcol {ширина:480 пикселей; дисплей:блок; плавать:слева;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-righthalfcol {поплавок:право;} .аплюс-В2 .аплюс-стандарт .АПМ-eventhirdcol {ширина:300 пикселей; дисплей:блок;} .аплюс-В2 .аплюс-стандарт .АПМ-eventhirdcol-настольный {граница-интервал: 0px 0px; границы коллапса: крах;} .аплюс-В2 .аплюс-стандарт .АПМ-eventhirdcol-стол тр тд {вертикального выравнивания: сверху;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol {ширина:220px; поплавок:левый;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol {поплавок:право;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol .АПМ-fourthcol-изображения {позиция:относительная;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol в img {дисплей:блок; маржа:0 авто;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol-настольный {граница-интервал: 0px 0px; границы коллапса: крах;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol-стол тр тд {вертикального выравнивания: сверху;} .аплюс-В2 .аплюс-стандарт .АПМ-списка {ширина:100%;} .аплюс-В2 .аплюс-стандарт .АПМ-iconheader {поплавок:слева; обивка-слева:значение 10px;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-iconheader {поплавок:право; обивка налево:0px; обивка-право: значение 10px} .аплюс-В2 .аплюс-стандарт .АПМ-интервал ул:последний-ребенок.аплюс-В2 .аплюс-стандарт ол:последний ребенок {маржа-низ:0 !важно;} .аплюс-В2 .аплюс-стандарт .ул АПМ-интервал.аплюс-В2 .аплюс-стандарт ол {обивка:0 !важно;} .аплюс-В2 .аплюс-стандарт .АПМ-интервал ул {маржа:0 0 18px 18px !важно;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-интервал ул {маржа:0 18px 0 18px !важно;} .аплюс-В2 .аплюс-стандарт .АПМ-интервал уль ли.аплюс-В2 .аплюс-стандарт пр батарея Li {перенос слов:брейк-слово; маржа:0 !важно;} .аплюс-В2 .аплюс-стандарт .АПМ-интервал ул батарея Li {маржа:0 !важно;} /* а+ Шаблоны - Модуль 1 Sepcific в CSS */ .аплюс-В2 .аплюс-стандарт .пож-centerthirdcol-списка {дисплей:встроенный блок; ширина:359px;} /* а+ шаблоне - модуль 2/3 для CSS */ .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule {выравнивания текста:слева; маржа:0 авто; ширина:970px; обивка:0; фон-цвет:#ffffff; позиция:относительная;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule {выравнивания текста:наследовать;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-textright {позиция:относительная; дисплей:таблица-клетки; вертикальный-выровняйте:середина; обивка-слева:40 пикселей; высота:300 пикселей; Макс-высота:300 пикселей;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-textright {обивка налево:0px; обивка-направо: 40 пикселей;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-textleft {позиция:относительная; дисплей:таблица-клетки; вертикальный-выравнивает:средний; высота:300 пикселей; Макс-высота:300 пикселей;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-textleft {обивка налево:0px;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-imageleft {позиция:относительная; поплавок:слева; дисплей:блок;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-imageleft {поплавок:право;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-imageright {позиция:относительная; поплавок:слева; дисплей:блок;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-imageright {поплавок:левый;} /* а+ шаблоне - модуль 4 для CSS */ .аплюс-В2 .аплюс-стандарт.аплюс-модуль.модуль-4 м {обивка: 0px; обивка-направо:30 пикселей; ширина:220px;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт.аплюс-модуль.модуль-4 м {обивка налево: 30 пикселей; обивка-право: 0px;} .аплюс-В2 .аплюс-стандарт.аплюс-модуль.модуль-4-й:последний из-типа {обивка-направо:0px;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт.аплюс-модуль.модуль-4-й:последний из-типа {подкладка-слева: 0px} /* а+ Шаблоны - модуль 5 для CSS */ .аплюс-В2 .аплюс-стандарт .АПМ-tablemodule {выравнивания текста:слева; маржа:0 авто; ширина:970px; дисплей:стол;} .аплюс-В2 .аплюс-стандартная таблица.АПМ-tablemodule-таблица {границы снизу:1px твердых #вся; ширина: 970px; кол-во:4%;таблица-макет: фиксированный} .аплюс-В2 .аплюс-й стандарт.АПМ-tablemodule-keyhead {границы сверху:1px твердых #вся; обивка:8 Пикс.14px 6px!важно; цвет фона: #f7f7f7; вес шрифта: обычный; цвет: #626262; значение с плавающей точкой: отсутствует!важно; правое поле: 0; выравнивание текста: по центру; ширина: 106 пикселей;} .aplus-v2 .aplus-стандартный tr.apm-tablemodule-keyvalue td {отступ-сверху: 8 пикселей!важно; отступ-слева: 14 пикселей; отступ-снизу: 8 пикселей; граница-сверху: 1 пиксельЗащитная пленка для экрана HEYSTOP Steam Deck с полным покрытием из закаленного стекла, совместимая с паровой декой, 0,25 мм, Защита от царапин, падений, отпечатков пальцев, без пузырьков (3 упаковки)
- Фирменное наименование : ХЕЙСТОП
- Происхождение : Материковый Китай
- Совместимый бренд / модель : Клапан